Ruff Patches Rescue
Promoting pet adoption by redesigning a responsive website


📈 Impact
Collaborated with CEO to define bussiness goals, enhanced pet application process and post adoption care experience, improved information architecture, designed new brand guide.
👩🏼💻 My responsibilities
User research & synthesis
Information architecture
Wireframing
Prototyping
Usability Testing
Brand & UI design
🫱🏼🫲🏽 Team
Myself: Product Designer
Christina Kilby:
Founder & CEO



My design process
*This process was tailored to fit Ruff Patches'
specific project scope and goals
01. Empathize
How might we make it easier for people to adopt pets and keep them?
Goal
Help Ruff Patches by redesigning their responsive website to improve their visibility, navigation, and usability, thus increasing user engagement and customer reach, spreading the word about the rescue, as well as informing the public about ways they can help the animal community.
Challenge
Adopting a pet can be a scary task and a big responsibility to take on, especially as a new, inexperienced owner. Many people want to help animals, and their community but struggle to do so due to the lack of support and solutions.
Solution
Ruff Patches wants to help pet owners in order to minimize the number of pets, abandoned, or relinquished to shelters, by providing resources and informing the public about animal care, safety and/or behavior.
02. Research
Heuristic Analysis
An initial analysis of the current site, using the 10 heuristics of usability, revealed certain opportunities and chances of improvement.
.png)
From this initial research I established that a website redesign, brand refreshing, and clearer navigation could help Ruff Patches grow and thrive.
Market Research
I delved into secondary research and explored the current market trends and patterns to better understand the problem statement and business needs of my client.

User Interviews
I then recruited and talked to pet owners and adopters to gain better insight on the user's mental models, and the frustrations they go through when dealing with animal rescues.
Interviewing is my favorite part of the design process as I talk to the people that matter the most, the User.
I get to brainstorm ideas, understand user's behaviors and incentives, and validate pressing problems.


🐱
From my study I discovered that:
1. Most pet owners are intimidated by the information provided
2. They don't feel supported through their pet doubts or know where to look for help
3. They tend to ignore problems until they become too big to handle and they decide to surrender their pet
4. Most pet owners lose touch with the animal rescue as soon as they get the pet
5. Most organizations don't follow up on adoptions
03. Define
User & Business goals
I created a series of deliverables to keep on track with the project goals and better inform my design throughout the process:
I visually illustrated the findings of my user interviews into an empathy map and used that to create my persona to help stakeholders and myself identify with the users.

Meet Evelyn, the new adopter. Her goal is to advocate for animals and help her community. She wants to adopt and support her local non-profit but she finds it hard to find a rescue to trust, and is intimidated by all the various information provided.


Based on the feedback I received from the client I created a diagram with the Project Goals.

I also created a Feature Roadmap spreadsheet to better visualize what pages need to be build and tested out. The most important features were Adoption and Resources.
Information Architecture
It was important to create a new information architecture system to better organize and categorize Ruff Patches' pages to help the user easily navigate the site and find the information they need.
For this a Card Sorting activity was conducted with 10 participants. From those results I created a Site Map, which was later revised, and updated after conducting usability tests:

I also created several Task Flows and a User Flow to visualize the users journey:

I used those deliverables to create a list of UI Requirements to better inform my design and help me decide which pages to build and what features are most important in each page.
04. Design
Sketches & Wireframes
First I started sketching out the wireframes on paper to get an idea of the overall layout and hierarchy.
This part of the process was really fun as I got to see the project come to life.
From seeing it in my mind, to sketching it our on paper...

...to finally building out the wireframes.

Branding
Ruff Patches carries a friendly, caring, fun, homey vibe. Their branding and design needed a 2021 look refresh but I wanted to keep that community feeling.
I chose to use a modern, yet youthful typeface, an energetic and welcoming color palette, and big, clear and bold imagery.


05. Test
Usability Tests
After deciding on a specific design, style, and layout, I created a mid-fidelity prototype to conduct usability tests and point out weaknesses and/or strengths in the design.
Talking to the participants and watching them go through the site, helped me identify what parts of the design worked and which parts needed change.

From this research I was able to gather valuable insights that helped me guide my design decisions during revision time.
-
Overall every participant had a positive impression of the homepage and site, the brand’s colors and typeface, and the imagery used. But there are some improvements to be made in specific sections or parts of the pages regarding layout, hierarchy and navigation.
-
The language and wording of some elements can be a bit hard to understand but it wasn’t too difficult to end up finding the information the participants needed. Some text and buttons need to be consolidated into more simple and digestible terms.
-
Overall the layout is consistent throughout the different pages so navigating the site isn’t difficult but some of the links/pages in the nav bar can be combined to make it easier to find specific info for new users.
06. Handoff
Final Design & Prototype
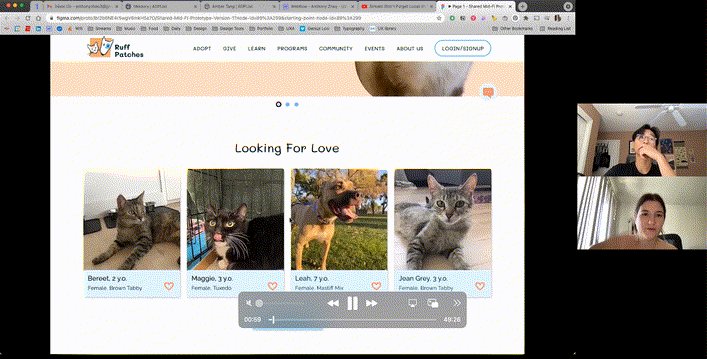
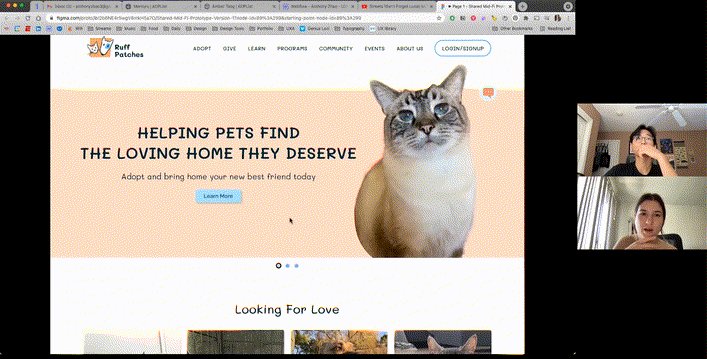
I used all the insights I gathered from all the research and testing and came up with this final iteration of the design and the high fidelity wireframes.
I also created a UI Kit to hand off to developers to better communicate my design choices and demonstrate each element in different states.



Check out the final prototype!
Thoughts and Final Steps
⚡️ Challenges
The most challenging part about this project was probably having to work with stakeholders, explaining my design decisions to them, and being prepared to defend it. For this project I had the opportunity of working for a real non-profit and that taught me some valuable lessons. Making sure the stakeholder's needs were met but also ensuring my voice was heard was a priority for me. I created various deliverables to use as a backup when explaining my decisions and to validate certain choices.
💡 Lessons
I've learned that design is never linear but a continuous loop that we, as designers, keep learning from. I've learned to let go of little details and focus on the important aspects of my project. It's better to have a version you can iterate and improve on than to never put out a first draft, due to wasting time on the minute details. Those details may end up changing anyway as we get more insights during research and testing.
🔨 Improvements
At first I couldn't answer a lot of the questions my stakeholder had. Being that this was my first project ever, there were still a lot of gaps in my design process I had to fill or improve on. If I had to start over I would try to be more organized with my components. I would also waste less time deciding what deliverables to create or how to present my findings throughout the process. As I advance through my work and gain experience, I can better assess a specific design need and try to provide solutions.
🙋🏻♀️ I'm proud of
Being able to stand my ground and defend my design decisions whenever needed.
✨ What's Next for Ruff Patches
Ruff Patches would like to transition their services and pivot from adopting to focus on education and teaching the general public about animal care. Due to initial time constraints and lack of resources I wasn't able to input much of the stakeholders needs and feedback into the website's redesign but going forward there is an opportunity for growth. Given the right amount of time and resources, I'd give priority to the stakeholder goals and do another brief. New research would be conducted and new deliverables created. A final design would be approved by the client.
